見本記事

前提
SEOで順位を上げるためにどんな記事が理想かを考えています。その中で、検索意図にシャープに答えることが重要だと感じてます。
なぜなら、読者の記事を読む時間が減っているからです。これはTikTok、youtubeの影響で、フロー型で流れてくる短文の情報を取得する習慣が身につきつつあるからです。なので、記事リード文でしっかりと悩みを解決する記事が求められていると考えています。
これまでリード文では、結論を言わずに、悩みや共感、記事内容の概要を中心に書いていました。でも、これでは今の読者にとって悩みの解決が遅すぎます。しっかりとリード文で悩みを解決する記事へシフトしていこうと思います。
補足すると上記はKWDによって異なります。悩みが深いKWD(例えば転職)は、リード文で結論を急がず、しっかり納得した上で行動したい傾向があると思います。反対に、『名古屋 安い 焼肉』など悩みがピンポイントではっきりしているものは、結論ファーストでリード文で悩みを解決するのが良いと思います。
今回、記事例を作りましたので、各サイトの記事作成の参考にしてください。
見本記事 KWD(XM 口座開設 時間)

リード文一発目で答えを端的に返しています。これは検索意図がシャープで答えをすぐ知りたがっている記事だと判断したからです。
また端的に書くことで強調スニペット枠も狙っています。

次に口座開設に必要な書類を書いています。読者が知りたいことを立て続けに書いています。それによって、この記事を読み進めてもらえるように考えてます。またレイアウトもスマホで大きくならないように、余白を詰めてます。
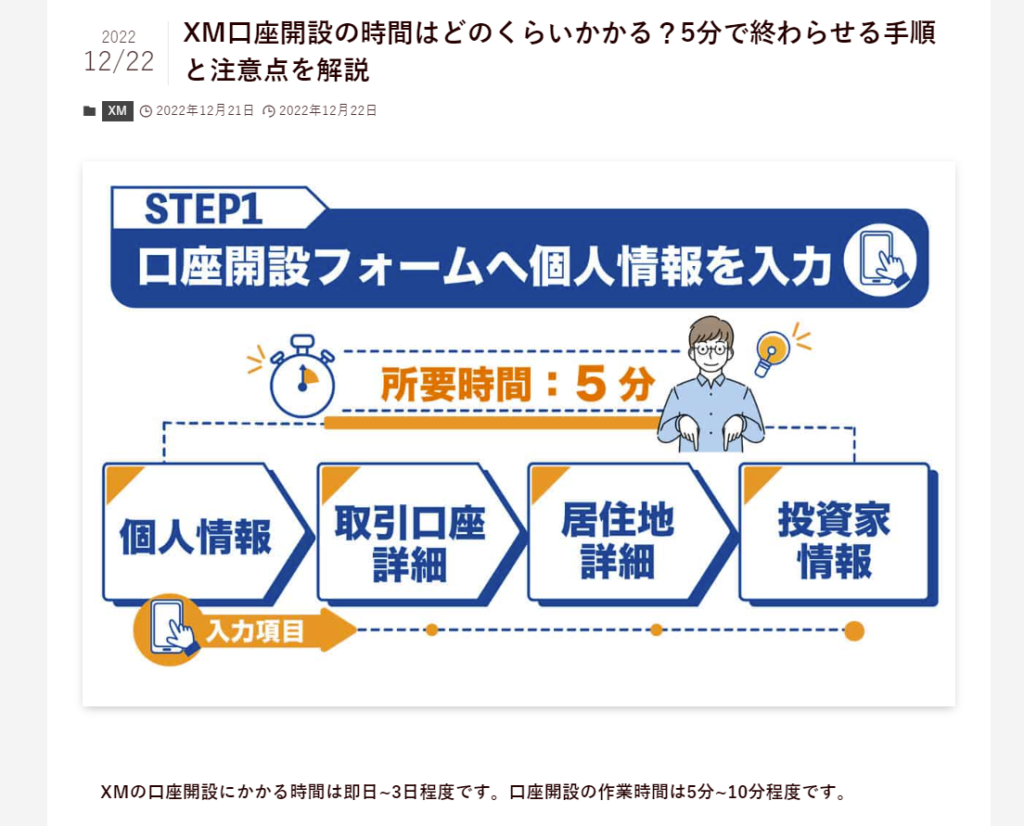
次に、口座開設の全体像とイメージ画像。
読者は口座開設時間と必要書類が分かってある程度満足したと思います。ここで悩みが解決して離脱してもらっても良いですが、さらに読み進めてもらうためにビジュアルでアピールしてます。文字でだらだら書くと読みたくなくなってしまうので、ビジュアルでテンポを変えて『おっ』っと思わせたい。
またはじめに開設の全体像を示すことで、この後の詳細を理解しやすくする目的もあります。
加えて横スクロールできることで、読者が手を動かします。一度手を動かすと、一貫性の法則(人は以前に取った行動を貫く特徴がある)ですぐに離脱したくなくなるはずです。また画像はページ内リンクをつけていて、タップすると記事内に飛ぶようになっています。読者が行動したことはgoogleも見ているので評価が良くなります。読者も見たい項目にジャンプできる手軽さがあります。ここも一貫性の法則でジャンプしたらすぐ離脱はしにくくなります。
次にボーナスについて言及して、お得感で訴求。内部リンクをテキストに差し込んでいます。
一度、CTAでアフィリンク挟みます。
そこでアフィリンク踏まなかった人で、なんとなく記事を読み進めてる人に向けて記事内リンクの入ったボタンを準備。記事内容全体を理解させつつ、自分の興味のある部分に飛べるようになります。スマホでみてもらうと分かりますが、ボタンあると押したくなるのが人の性質です。なんとなく読み進めてる人をここで捕まえます。行動させればgoogleの評価が良くなる。
続いて内部リンク。ここはちょっと未完成。レイアウト取りすぎかなと思ってます。文字サイズを小さくしてレイアウトを縮めてます。
とにかくスマホで見た時に情報が凝縮されている形、スクロールすると1画面にの下に次の情報が表示されて読み進めたくなるレイアウトを意識してます。常に次の仕掛けが見えるように。
タップすると書くことでタップできることを自然に想起させてます。言わないと行動しません。
目次下にすぐQAを入れました。
リードで悩みを解決したので、読者は下記3パターンを想定しています。
- なんとなく読み進めている →QAでぱっと読めるレイアウトにして読み進めてもらい、気づいてない新たな悩みを想起。内部リンクを踏ませて評価を上げる。
- 口座開設の時間は分かったから口座開設してみようという気持ちになっている。 →なので手順を内部リンクですぐに教えてあげる
- 口座開設周辺の悩み(注意点など)を知りたくなっている →→QAでぱっと読めるレイアウトにして読み進めてもらい、気づいてない新たな悩みを想起。内部リンクを踏ませて評価を上げる。
ということを意識してます。通常のH2,H3で1つの話題に対して深く掘り下げる前に、全体の悩みを俯瞰して見せてあげて、どの悩みをもってるかを絞り込む。そしてその悩みに対して適切なアクションを取れる導線(内部リンクや記事内リンク、簡易的な答え)を準備してあげる。
ここもKWDによりますが、今回の記事はリードで悩みを解決してるのでQAで全体を見せる方法を優先しました。
冒頭で示した通り、読者も時間がなく答えをすぐ知りたいので、QAで全体の悩みを解決できる法がうれしいだろうと考えました。
また、内部リンクも踏まれやすくなる仕掛けも入れやすいのでサイト評価が高まりそうです。
QA終ったらCTA。ここで読み終わる人向けです。
次に口座開設の手順。手順を知りたい人向けです。
手順詳細の記事は別であるので、ここでは簡易版を載せています。口座開設方法などのKWDで入ってくれば詳細手順を見せても良いですが、ここの記事のKWDからすると、口座開設はあくまでついでに見る項目です。なので簡易版で手順全体俯瞰できるように意識。
スマホで見ると、次のステップが常に1画面の下に見えるようになる工夫をすることで、読み進めてもらえる工夫をしてます。スマホで次の話題(H3など)が見えてると、読み進めやすいので、ネットサーフィンする時に意識して見ててください。
簡易版ではあるので、フルバージョンは内部リンクで示して、こっち見たい人の動線を作りました。
手順が終わった段階でCTA。手順分かったし口座開設しよう!って人向けの訴求。それでも迷ってる人に対しては、内部リンクのボタン。内部リンクのボタンは、みんな見ているとして、心理学的に私も見ないと。という意識をもってもらいます。
手順が分かったら満足してくれたはず。逆に言うと次のアクションがなくなってしまった状態です。なのでここで離脱する人が多いと思います。そんな人に向けてネクストアクションを提示してあげてます。記事下だけでなくて、読者が悩みを解決した見出し下でネクストアクションを示して、できるだけサイト内を回遊してあげる工夫をしてます。ボタンを別記事への内部リンクです。
ボタン押す人、バナー押す人、テキスト押す人、いろんなタイプの人がいるので、記事全体でいろんな訴求をすることも大事です。
プロフィールはリード下に入れてましたが、リード下のスペースが勿体ないので記事下に変更しました。
こんな形で、読者の悩みをシャープに答える記事がこれから検索順位が上がると考えてます。KWDによるという前提はありますが、できるだけ早く読者の悩みを解決する記事を目指しましょう。
FAQにはキーワードが入ってます
FAQは再検索ワードとPAAが詰め込まれてます。